WordPressの新しいブロックエディタ(Gutenberg)で、文章に蛍光ペン風のアンダーラインを引く方法を解説していきます。

WordPressで動く蛍光マーカーを使っている人がいるけど、あれってどうやるんだろう?

色も幅もスピードも変えられる最強のプラグインがありますよ!
こんなふうに蛍光ペンが動いていたら、ついつい目で追ってしまいますよね。
色も幅もアニメーション速度も何でも変えられるのに無料のプラグインがあるんですって!
Gutenbergって、文字の装飾周りがちょっと弱くて使いづらいなって思うことありますよね。簡単にアンダーラインがひけたらちょっといい感じ。
今回は一緒にMarkerAnimationプラグインを導入していきましょう!
導入方法
ではさっそくMarkerAnimationプラグインを導入していきましょう!
- STEP1最新版をGitHubからダウンロード
MarkerAnimationプラグインはGitHubさんから最新版をDLしましょう。
- STEP2プラグインをアップロードする
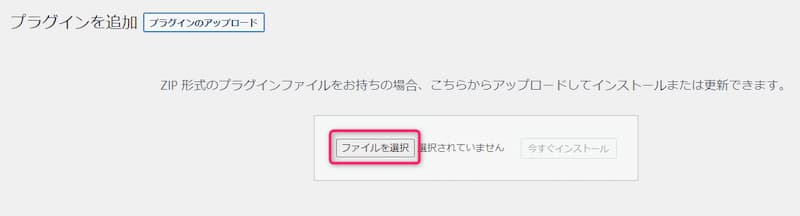
WordPressのプラグイン→新規追加

ダウンロードしたファイル「release.zip」をアップロードします。
- STEP3インストール&有効化
アップロードしたファイルをインストール・有効化しましょう。
動くマーカーアニメーション設定
無事にインストールが終わったら、マーカーアニメーションの設定をしていきましょう。
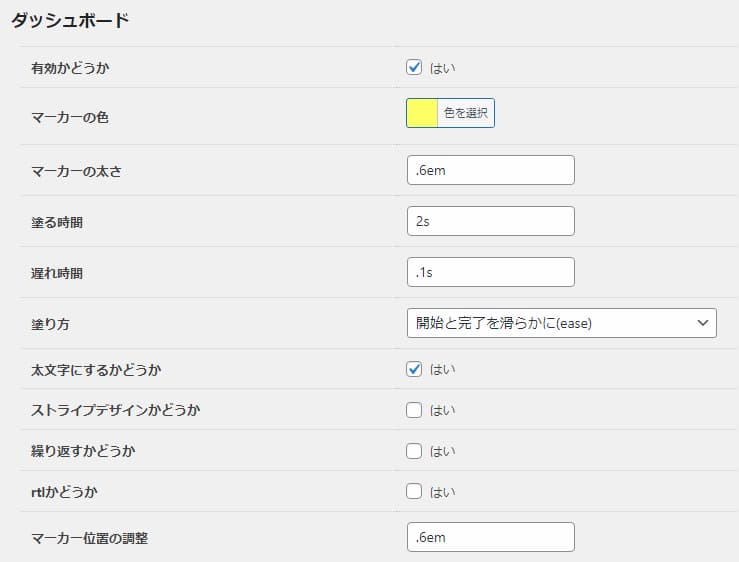
デフォルト設定=ダッシュボード

WordPress管理画面の左側に「マーカーアニメーション」という項目が追加されています。
その中のダッシュボードがデフォルトの設定となっています。
最もよく使う色を設定しておくと良いでしょう。
新しいマーカーを追加する。
マーカーアニメーション内の「設定管理」から新しいマーカーを追加してみましょう。
一緒にこんな感じのマーカーを追加してみませんか?

もちろん違うやつでもOK!!
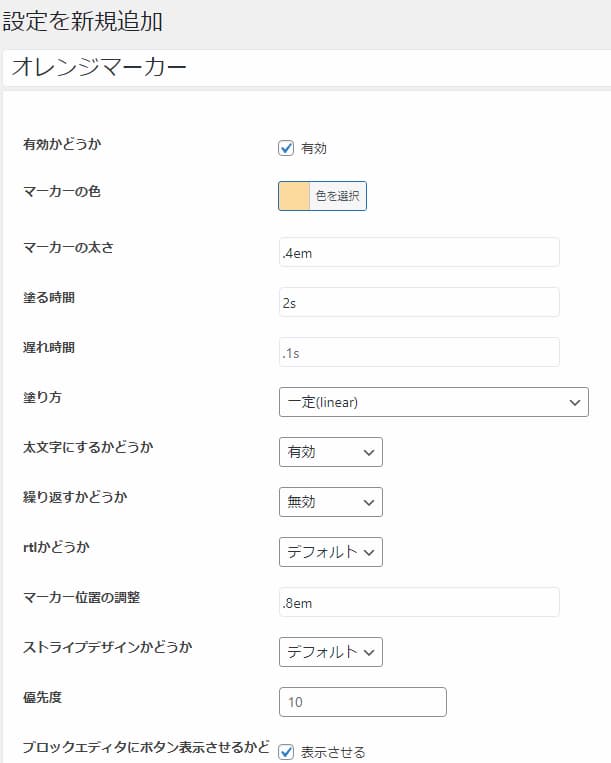
オレンジマーカーの設定

- 名前:オレンジマーカー
- 有効かどうか:有効
- マーカーの色:#fcd99c
- マーカーの太さ:.4em
- 塗る時間:2s
- 遅れ時間:.1s
- 塗り方:一定
- 太文字にするかどうか:有効
- 繰り返すかどうか:無効
- rtlかどうか:デフォルト
- マーカーの位置調整:.8em
- ストライプデザインかどうか:デフォルト
- 優先度:10
- ブロックエディタボタンに表示させるか:表示させる
すべて設定したら、右側の「公開」ボタンを押しましょう。
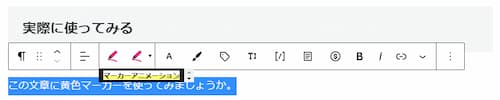
蛍光マーカーを実際に使ってみる
この文章に黄色マーカーを使ってみましょうか。
文章を選択すると、2つのマーカーアニメーションアイコンが出てきます。

左側:デフォルト(あとから色や太さ、大きさなどを変更可能。)
右側:カスタム(あらかじめ決めておいたもの。変更不可。)

メチャクチャ簡単にできました!

NICEでーす!
まとめ
動くマーカーは多用しすぎるとウザいですが、ワンポイントで使用すれば読者の目をひきつけることができます。
もちろん「動かさない」こともできます。

塗る時間と遅れ時間を「0s」にすれば動かないよ!
ブログのワンポイントにいかがでしょうか?
詳細設定に関しては、製作者様のブログをご覧いただくと良いかと思われます。
製作者様に感謝して動く蛍光マーカーのプラグインを使わせていただきましょう!


コメント